On stage together for the first time, Elena Bucci, Fausto Russo Alesi, Natalino Balasso and Giovanni Anzaldo perform in Chekhov's last stage work directed by Valter Malosti whose powerful, vibrant [+]
Lezioni di Storia – speciale
30 ott – 18 dic
silvia2018-02-26T16:25:13+01:00
Rigore scientifico e capacità di comunicare, appassionare, incuriosire: i migliori storici salgono sul palcoscenico per parlare al grande pubblico. Questa la formula che ha decretato il successo delle Lezioni di [+]
Lehman Trilogy
9 – 20 nov 2016
silvia2018-11-19T13:21:02+01:00
One hundred and sixty years of capitalism are given the structure of a movie script, in fact one might almost define it a deeply thoughtful, ironic and humorous TV drama: [+]
The Man with a Flower in his Mouth
22 nov – 4 dic 2016
silvia2018-02-26T16:25:14+01:00
One of Pirandello's best known single acts is also a philosophical reflection on the relativity of the things of the world. After his success with Six Characters, Gabriele Lavia here [+]
Ivanov
6 – 11 dec 2016
silvia2018-02-26T16:25:14+01:00
Filippo Dini has set his Ivanov within a tragic and at the same time absurd and grotesque dimension: ten actors portray a vividly choral fresco of humankind coming to the [+]
La tempesta / The tempest
13 – 16 dic 2016
silvia2018-02-26T16:25:14+01:00
AVVISO - Il Teatro Stabile di Torino comunica al gentile pubblico che, causa motivi tecnici della compagnia, lo spettacolo A tempest è annullato. Si invitano i possessori dei biglietti di recarsi, [+]
Blithe Spirit
27 dec 2016 – 8 jan 2017
silvia2018-02-26T16:25:15+01:00
Leo Gullotta’s career covers over half a century of theatre and films and his British style is perfect for Coward's most popular classic. The play was first staged in 1941 [+]
Christmas at the Cupiellos’
10 – 22 jan 2017
silvia2018-02-26T16:25:15+01:00
De Filippo's bitter Christmas play is a grim statement about the failure of families. Without removing a single line of the original text, Antonio Latella's delivers a radical reinterpretation and [+]
La bella addormentata nel bosco
12 gen – 7 mag 2017
silvia2018-02-26T16:25:16+01:00
La favola per eccellenza che ha visto diverse versioni, da Perrault ai fratelli Grimm passando dalle Fiabe Italiane di Italo Calvino è un classico senza tempo, una storia che è [+]
Due partite
24 – 29 gen 2017
silvia2018-02-26T16:25:16+01:00
Cristina Comencini ha scritto un testo che parla di complicità femminile, di speranze, attese e bilanci. Due partite a carte, due epoche diverse che si condensano in un meccanismo comico [+]
Sorelle Materassi
31 gen – 12 feb 2017
silvia2018-02-26T16:25:17+01:00
Dal celebre romanzo di Palazzeschi, Ugo Chiti ha ricavato una commedia tagliata su misura per le signore della scena che la interpretano: Milena Vukotic e Lucia Poli. La storia delle [+]
Amleto / Hamlet
16 – 19 feb 2017
silvia2018-02-26T16:25:17+01:00
Gruppo di culto inglese, i Tiger Lillies hanno uno stile unico, un misto di cabaret gitano, di rimandi brechtiani e di black humour. I loro testi, spesso controversi, esplorano l’universo [+]
Sogno d’autunno
28 feb – 12 mar 2017
silvia2018-02-26T16:25:18+01:00
Giovanna Mezzogiorno è una raffinata interprete che da tempo non calca le scene: torna a farlo con questo testo di Fosse, lavorando ancora con Valerio Binasco dopo La bestia nel [+]
Giulio Cesare
14 – 19 mar 2017
silvia2018-02-26T16:25:18+01:00
Michele Riondino, apprezzato talento di cinema, teatro e televisione, è il protagonista di Giulio Cesare, con la regia dello spagnolo Alex Rigola. Direttore della Biennale Teatro di Venezia, Rigola firma [+]
Una casa di bambola
21 mar – 2 apr 2017
silvia2018-02-26T16:25:18+01:00
Siamo stati abituati a vedere in scena una Nora ibseniana dall’eroismo tardivo, schiacciata da una cappa di infantilismo e morale maschilista dalle quali si libera con difficoltà. Marina Rocco e [+]
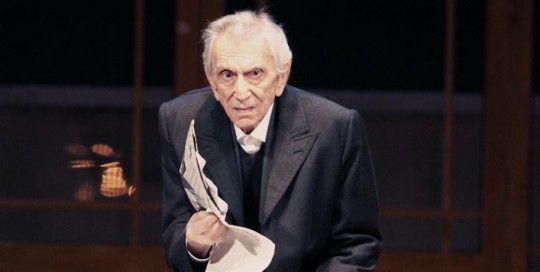
Minetti
4 – 9 apr 2017
silvia2018-02-26T16:25:19+01:00
Bernhard Minetti è stato uno dei grandi protagonisti del teatro del Novecento, anche di quello di Thomas Bernhard, che per lui scrisse questa commedia nel 1976. Alla vigilia dell’ultima interpretazione [+]
Questi fantasmi!
18 – 30 apr 2017
silvia2018-02-26T16:25:20+01:00
Una grande eredità teatrale intatta nel tempo: dopo l’applaudito Non ti pago, Carolina Rosi, insieme a Gianfelice Imparato, affronta uno dei testi cardine del grande drammaturgo, il primo ad essere [+]
Orestea
2 – 14 mag 2017
silvia2018-02-26T16:25:20+01:00
Orestea Agamennone, Coefore e Eumenidi Uno spettacolo di grande impatto per interpreti (tra gli altri Mariano Rigillo, Mascia Musy, Angela Pagano), impianto scenico e multimediale, rilettura drammaturgica. L’unica trilogia classica [+]
Il nome della rosa
23 mag – 11 giu 2017
silvia2018-02-26T16:25:20+01:00
La versione teatrale di uno dei più importanti romanzi del secondo Novecento: Il nome della rosa di Umberto Eco, nell’adattamento di Stefano Massini e per la regia di Leo Muscato. [+]